路由配置
文件结构和路由映射问题
关于路由配置中文件映射的问题,在视频中有演示
TODO
视频演示路由和文件的映射关系
缺陷
官方说可以自动生成侧边栏,但是我没看明白,所以用手动配的了
视频演示如何配置
TODO
在视频里配一个新的导航项和侧边栏
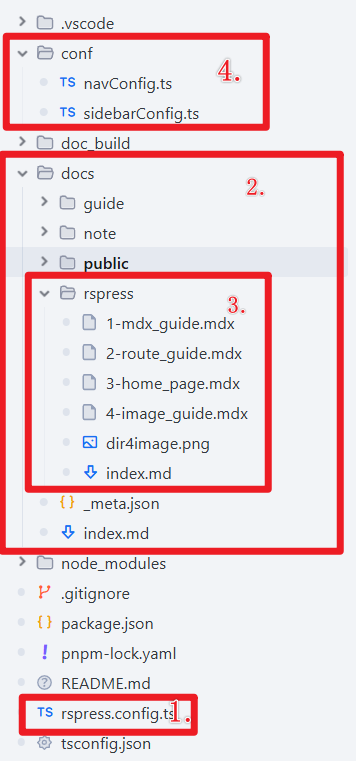
参考目录结构

导航栏
在rspress.config.ts启用导航栏
请在themeConfig配置项中,加入nav这一配置,它右边应该写一个数组,这里直接将它封装在navConfig.ts里了。
rspress.config.ts
在navConfig.ts详细配置导航栏
navConfig.ts
下拉菜单式导航
想在导航栏启用下拉菜单,只需要在对应的导航项中添加items配置即可。
侧边栏
在rspress.config.ts启用侧边栏
rspress.config.ts
在sidebarConfig.ts详细配置导航栏
sidebarConfig.ts
ON THIS PAGE

